Colabora con nosotros!
Ayúdanos a enriquecer nuestro sitio con mas contenido y vuélvete un colaborador.
Acelera tu sitio web con GTmetrix!
Todos merecen una experiencia web mas rápida y GTmetrix puede ayudarte!
La historia de la computadora
Aquí les presentamos un articulo de gran interes para mucho como lo es "La historia de la computadora". Les explicamos todo sobre su creacion en 1880 hasta como la conocemos ahora.
Como poner musica de fondo en tu web o blog
Les presentamos este video-tutorial, en donde explicamos paso a paso la forma de como poner musica de fondo en su sitio web o blog con los videos de Youtube. Un muy sencillo tutorial creado por Nenasays.com
Recopilación de herramientas para Bloggers
He hecho esta recopilación con algunas cuantas herramientas de gran utilidad para los bloggers, y darles una breve explicación. Cada una de ellas, fueron recolectadas de este mismo blog.
31 de julio de 2010
Humor: Apagar Windows
Crea efectos flash online
28 de julio de 2010
Como hacer un Image Map con Photoshop y GIMP
Disfrutenlo y si tienen dudas al respecto preguntenme con toda confianza, y les respondere.
24 de julio de 2010
Microsoft bate record gracias a Windows 7
Microsoft anuncio que el sistema operativo Windows 7 le permitio batir su propio record trimestral y anual de ingresos, facturando un 48% mas que en el mismo periodo del año pasado.
Asi, la firma fundada por Bill Gates se mantiene por encima de su rival Apple, que difundio sus ganancias esta semana y le pisa los talones despues de haberla superado en capitalizacion bursatil.
En su ultimo ejercicio fiscal (cerrado en junio) Microsoft gano US$18.760 millones, un 28,7% mas que el año anterior.
Esos aumentos ponen de manifiesto el renovado interes de los consumidores por la tecnologia, ahora que la crisis retrocede en muchos paises.
Solo en el cuarto trimestre del año fiscal (abril-junio), la firma gano US$4.518 millones, un 48,37% mas que un año antes.
En esos tres meses facturo US$16.039 millones, un 22,44% mas entre abril y junio del año pasado, lo que supone el segundo record consecutivo de ingresos trimestrales logrado por la firma.
Los buenos resultados de Microsoft se deben en gran medida a las ventas de su sistema operativo Windows 7, del que se han vendido 175 millones de licencias desde que salio al mercado en octubre de 2009, despues del fracaso de la version anterior, Windows Vista.
Como explica el blogger de tecnologia de BBC Mundo, David Cuen, "tras el poco exito de Vista, Microsoft necesitaba recuperar el terreno perdido. Con Windows 7 lo esta logrando".
La venta de publicidad en el buscador Bing y la demanda de consolas de videojuegos Xbox tambien ayudaron al aumento.
"Ademas Bing esta ganando cada vez mas mercado en Estados Unidos a costa de Google, por lo que en ese frente tambien hay buenas noticias para la empresa de Steve Ballmer," agrega Cuen.
Las ventas de Windows en el trimestre alcanzaron los US$4.548 millones, frente a los 3.169 de un año antes (un 43,5% más), mientras que las de Office y otros programas para empresas paso de US$4.567 a 5.250 millones (un 15% más).
Los mas de US$16.000 millones facturados entre abril y junio por Microsoft sobrepasan los 15.700 de Apple, que difundio sus cuentas el martes pasado.
Via: BBC Mundo
23 de julio de 2010
Botones para compartir en Blogger (agregarlos)
Si ustedes agregaron este gadget y marcaron la casilla "mostrar botones para compartir", pero siguen sin mostrarse los botones, vamos a intentar solucionar el problema.
Nos dirigimos a Diseño/Edicion HTML, expandimos artilugios y buscamos (CTRL + F) lo siguiente:
<p class='post-footer-line post-footer-line-3'>
o si no lo encuentran asi lo pueden encontrar de esta manera:
<div class='post-footer-line post-footer-line-3'>
depende de cada plantilla.
Bien ahora justo debajo pegamos lo siguiente:
<b:if cond='data:blog.pageType == "item"'>
<div class='post-share-buttons'>
<b:include data='post' name='shareButtons'/>
</div>
</b:if>
Ahora agregaremos el estilo CSS, para ello buscamos ]]></b:skin> y justo antes ponemos:
.sb-email{display:none;}/* ocultar boton email */
.sb-blog{display:none;}/* ocultar boton Blogger */
.sb-twitter{display:none;}/* ocultar boton Twitter */
.sb-facebook{display:none;}/* ocultar boton Facebook */
.sb-buzz{display:none;}/* ocultar boton Buzz */
Y eso seria todo.
21 de julio de 2010
Botones para compartir en Blogger normal
20 de julio de 2010
Core FTP Lite
Core FTP Lite es una aplicacion gratuita que te permite administrar tus archivos web mediante FTP de manera sencilla pero sin perder la posibilidad de hacerlo de manera completa.
Les comentaba de FileZilla, que tambien es un cliente FTP, pero a diferencia de Core FTP Lite, es mucho mejor, y si no es mucho exagerar diria que el mejor y mucho mas facil de conectar.
Core FTP Lite tiene un interfaz de facil manejo y muy intuitiva, cuya configuracion de ventanas (local, remoto, log de mensajes entre cliente y server) se puede diseñar a nuestro gusto. Ademas, tiene soporte para la funcion drag-and-drop y posibilidad de conectarse a dos servidores simultaneamente.
Corel FTP Lite incluye tambien un gestor de sitios FTP para que puedas tener agregados los que mas sueles frecuentar. Dentro de la ventana del servidor remoto podras previsualizar los archivos, editar su nombre, y continuar descargas interrumpidas.
FileZilla
FileZilla es un cliente FTP, gratuito y de codigo abierto.
Sustenta FTP, SFTP y FTP sobre SSL.
Las principales caracteristicas son el Site Manager (Administrador de sitios), Message Log (Registro de mensajes), y Transfer Queue (Cola de transferencia).
El administrador de sitios permite a un usuario crear una lista de sitios FTP con sus datos de conexion, como el numero de puerto a usar, o si se utiliza inicio de sesion normal (se guarda el usuario y opcionalmente contraseña) o anonima.
El registro de mensajes se muestra en la parte de arriba de la ventana. Muestra en forma de consola los comandos enviados por FileZilla y las respuestas del servidor remoto.
La vista de archivo y carpeta situada debajo del registro de mensajes proporciona una interfaz grafica para FTP. Los usuarios pueden navegar por las carpetas y ver y alterar sus contenidos tanto en la maquina local como en la remota. Los usuarios pueden arrastrar y soltar archivos entre los ordenadores local y remoto.
Funciona con Windows NT, 2000 y XP.
19 de julio de 2010
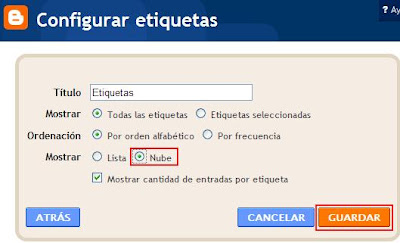
Crear nube de etiquetas
En blogger es muy facil solo debemos de ir a Diseño/Elementos de la pagina y añadir un gadget. Despues seleccionaremos etiquetas.
Ahora lo configuramos, le ponemos un titulo y en la opcion mostrar marcamos la casilla nube y finalmente guardamos los cambios.
Pero si lo que queremos es algo un poco mas personalizado como este:
debemos hacer lo siguiente:
Nos dirigimos a Diseño/Edicion HTML y buscamos ]]></b:skin> y justo antes pegamos lo siguiente:
/* Estilos de la nube de etiquetas
----------------------------------------------- */
#labelCloud {text-align:center;font-family:arial,sans-serif;}
#labelCloud .label-cloud li{display:inline;background-image:none
!important;padding:0 5px;margin:0;vertical-align:baseline
!important;border:0 !important;}
#labelCloud ul{list-style-type:none;margin:0 auto;padding:0;}
#labelCloud a img{border:0;display:inline;margin:0 0 0
3px;padding:0}
#labelCloud a{text-decoration:none}
#labelCloud a:hover{text-decoration:underline}
#labelCloud li a{}
#labelCloud .label-cloud {}
#labelCloud .label-count
{padding-left:0.2em;font-size:9px;color:#000}
#labelCloud .label-cloud li:before{content:"" !important}
Ahora buscaremos </head> y justo antes pegaremos este script:
<script type='text/javascript'>
// Variables de usuario de la nube de etiquetas
var lcBlogURL = 'URL DE TU BLOG';
var maxFontSize = 20;
var maxColor = [0,0,255];
var minFontSize = 10;
var minColor = [0,0,0];
var lcShowCount = false;
</script>
Deben de cambiar URL DE TU BLOG por la url de su blog. Tambien pueden cambiar el tamaño de la letra y los colores (los marcados en verde).
A continuacion buscaremos <b:widget id='Label1' locked='false' title='Etiquetas' type='Label'/> debo decirles que si ustedes ya tenian añadidas etiquetas y pusieron un nombre diferente a Etiquetas dira el nombre que le pusieron, si no tenian etiquetas anteriormente deben de añadirlas como les dije al principio para poder encontrarlo.
Cuando lo encontremos vamos a sustituirlo por esto:
<b:widget id='Label1' locked='false' title='Etiquetas' type='Label'>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<div id='labelCloud'/>
<script type='text/javascript'>
// No cambiar nada -----------------
function s(a,b,i,x){
if(a>b){
var m=(a-b)/Math.log(x),v=a-Math.floor(Math.log(i)*m)
}
else{
var m=(b-a)/Math.log(x),v=Math.floor(Math.log(i)*m+a)
}
return v
}
var ta=0
var c=[];
var labelCount = new Array();
var ts = new Object;
<b:loop values='data:labels' var='label'>
var theName = "<data:label.name/>";
ts[theName] = <data:label.count/>;
</b:loop>
for (t in ts){
if (!labelCount[ts[t]]){
labelCount[ts[t]] = new Array(ts[t])
}
}
tz = labelCount.length-1;
lc2 = document.getElementById('labelCloud');
ul = document.createElement('ul');
ul.className = 'label-cloud';
for(var t in ts){
for (var i=0;3 > i;i++) {
c[i]=s(minColor[i],maxColor[i],ts[t]-ta,tz)
}
var fs = s(minFontSize,maxFontSize,ts[t]-ta,tz);
li = document.createElement('li');
li.style.fontSize = fs+'px';
li.style.lineHeight = '1';
a = document.createElement('a');
a.title = ts[t]+' Posts in '+t;
a.style.color = 'rgb('+c[0]+','+c[1]+','+c[2]+')';
a.href = lcBlogURL+'/search/label/'+encodeURIComponent(t);
if (lcShowCount){
span = document.createElement('span');
span.innerHTML = '('+ts[t]+') ';
span.className = 'label-count';
a.appendChild(document.createTextNode(t));
li.appendChild(a);
li.appendChild(span);
}
else {
a.appendChild(document.createTextNode(t));
li.appendChild(a);
}
ul.appendChild(li);
abnk = document.createTextNode(' ');
ul.appendChild(abnk);
}
lc2.appendChild(ul);
</script>
<noscript>
<ul>
<b:loop values='data:labels' var='label'>
<li>
<b:if cond='data:blog.url == data:label.url'>
<data:label.name/>
<b:else/>
<a expr:href='data:label.url'><data:label.name/></a>
</b:if>
(<data:label.count/>)
</li>
</b:loop>
</ul>
</noscript>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
Para finalizar guardamos la plantilla y ya tendran su nube de etiquetas personalizada.
NOTA: Cuando realizes algun cambio en tu plantilla recuerda guardar una copia de seguridad, visualizar en vista previa o usar un blog de pruebas en caso de cualquier error.
16 de julio de 2010
GIMP
Funciona en sistemas operativos como Unix, GNU/Linux, Windows, Mac OS X, entre otros.
La interfaz de GIMP esta disponible en varios idiomas.
GIMP es una alternativa firme, potente y rapida a Photoshop para muchos usos, aunque no se ha desarrollado como un clon de el y posee una interfaz bastante diferente.
15 de julio de 2010
10 editores de imagenes online
1. MyImager
Es una herramienta propia de iditor de imagenes completamente gratuita. Cargue imagenes desde cualquier lugar en la web y editelas libremente con las docenas de herramientas y filtros que ofrecen.
Disponible solo en Ingles.
2. Multiple Image Resizer
Esta herramienta puede cambiar el tamaño, añadir bordes, añadir texto, imagenes sobrepuestas, recortar, rotar y voltear con algunos clicks.
Multiple Image Resizer es gratis para uso personal y educativo. Los usuarios comerciales deben comprar una licencia de uso comercial.
Multiple Image Resizer tambien tiene una interfaz de usuario totalmente personalizable que puede organizar a su gusto.
Disponible solo en Inlges.
3. Picknik
Hace fotos fabulosas y es muy facil de utilizar. Tiene poderosas herramientas de edicion. Se creativo con montones de efectos, fuentes, formas y marcos.
Picknik es rapido, facil y divertido.
Disponible en varios idiomas.
4. FotoFlexer
Crea efectos deslumbrantes gratis desde tu navegador.
Disponible en varios idiomas.
5. Aviary
Con esta herramienta puedes hacer edicion de fotos, logos, plantillas web, filtros, paletas de colores, captura de pantalla y mas.
Disponible solo en Ingles.
6. PicMagick
Es un editor de fotos online que le permite transformar sus fotografias a algo maravilloso con unos cuantos clicks. Se sorprendera de lo que puede hacer con sus fotos y de la facilidad con que esto se puede hacer.
Disponible solo en Ingles.
7. Online Image Editor
Te permite editar imagenes online completamente gratis y es especial para los gifs animados.
Esta herramienta ajustar y recortar las imagenes, arega texto a las imagenes, agregar bordes, o superposicion de imagenes, marco de fotos o una mascara, ajusta y recorta las imagenes, superposicion de imagenes con animaciones predefinidas, converte, mejora, reduce el tamaño de tu gif animado y mucho, crea tu propia animacion con glitters o pon glitters a tus imagenes.
Disponible solo en Ingles.
8. Fun Photo Box
Servicio gratuito online. Elija entre gran coleccion de los mejores efectos, cree animaciones, integre animaciona su foto, haga tarjetas, y cree su portada de revista, suba su foto y recibira un resultado sorprendente.
Disponible solo en Inlges, Aleman e Italiano.
9. Photvisi
es una herramienta gratuita y facil de utilizar para crear collages de fotos. Seleccione uno de los collage con muchas plantillas, añada sus fotos y luego personalize arrastrando los elementos.
Disponible solo en Inlges.
10. Photoshop
Edita, organiza, almacena y comparte fotos online.
Disponible solo en Inlges.
14 de julio de 2010
SpyBHORemover: Elimina los BHO de Internet Explorer
SpyBHORemover identifica y elimina rapidamente malwares que se alojan como BHO. Para esto utiliza analisis heuristico y analisis online utilizando servicios de internet designados a la deteccion de malware.
Sus caracteristicas:
1. Posee opciones de respaldo, permite al usuario quitar y reinstalar BHO todas la veces que quiera.
2. Verificacion en linea de el BHO malevolo usando: VirusTotal, ThreatExpert y ProcessLibrary.
3. Exhibe la informacion detallada para cada BHO instalado, nombre de clase de BHO, informacion del analisis, compañia, nombre de producto, fecha de instalacion, CLSID del BHO y trayectoria del archivo de BHO.
SpyBHORemover es una herramienta portable. Trabaja a partir de Windows Xp a Windows 7.
Una breve informacion de uso.
Ejecuta SpyBHORemover en su sistema y automaticamente vera una lista de todos los BHO instalados en el sistema.
Se muestra cada uno de los BHO, se instala con colores diferentes en funcion del nivel de amenaza que ayuda a distinguir entre los BHO maliciosos y legitimos.
Para cualquier BHO sospechoso puede hacer clic derecho sobre la entrada que muestra el menu emergente con mas opciones. A continuación, puede elegir "Check Online" para realizar la verificacion en linea de la amenaza.
Para eliminar cualquiera de los BHO maliciosos, simplemente haga clic en el botón "Remove" que al instante lo desactivara y almacenara la entrada en la lista de copia de seguridad.
Si usted accidentalmente elimina un BHO o si lo que desea es volver a instalar los anteriores BHO eliminados, entonces usted puede seleccionar "Removed BHO List" y haga clic en el boton "Restore" para volver a instalarlo.
Tambien puede activar/desactivar todos los BHO al mismo tiempo a traves del boton "Enable/Disable BHO", situado en la parte inferior.
Por ultimo, puede exportar el informe del examen completo con todos los detalles en archivo HTML utilizando el boton "Export".
Tenga en cuenta que tiene que ejecutar como administrador SpyBHORemover eliminar o restaurar los BHO, de lo contrario solo sera capaz de ver la lista de montaje y desmontaje de BHO. Cualquier intento de eliminar o restaurar BHO se producira un error debido a los privilegios insuficientes.
13 de julio de 2010
Scrollbar de colores
Su visualizacion clasica es esta:
Si queremos tener nuestra scrollbar de colores vamos a Myspacegens que es un generador de scrollbar, como dice es para Myspace pero tambien sirve perfectamente para Blogger o cualquier otro sitio con estilo CSS.
En dicha pagina encontraremos algo asi.
Lo marcado en color azul, van a poner los colores que deseen.
En la parte marcada de verde, estan las propiedades de la scrollbar, para que que sepan que colores van a poner en cada parte.
Despues de esto dan click en sumit.
Les saldran dos cuadros parecidos a estos:
Como ven dice Myspace 1.0 y Mysapce 2.0, el codigo que nosotros necesitamos es el de Myspace 2.0, asi que copeen ese codigo.
Ahora vamos a nuestro blog y de ahi a Diseño/Edicion HTML y buscamos
]]></b:skin>
Y finalmente guardamos los cambios.
Creo que esta scrollbar funciona con Internet Explorer, porque tambien trate de visualizarla con Google Crhome y no se ve, por si no pueden verla traten de visualizarla con Internet Explorer para saber si lo hicieron bien.
NOTA: Cuando vayas a realizar algun cambio en tu plantilla guarda una copia de la plantilla original, utiliza la vista previa o utiliza un blog de pruebas.
12 de julio de 2010
Accesorios para chicas geek
Ahora si podemos presumir nuestro lado geek ade la mejor manera .
Si eres mujer, ¿Comprarias estos accesorios?
Si eres hombre, ¿Comprarias estos accesorios para tu novia, amiga, hermana, etc.?
Formularios de contacto
Aqui les voy a dar algunas paginas muy buenas para crear su propio formulario de contacto y llegen los mensajes automaticamente a su email.
Email me form: Ideal para formularios de contacto.
My contact form: Ideal para formularios de contacto.
123 Contact Form: Ideal para formulacion de contacto, tambien para otra clase de contactos y puedes dar la posibilidad de adjuntar archivos.
Form Site: Ideal para formularios de cualquier tipo como encuestas, para negocios, contacto, etc.
FormLogix: Ideal para toda clase de formularios.
En todos ellos puedes copear el codigo que te proporcionan y pegarlo en tu sitio para que tus lectores o visitantes puedan contactar contigo.
9 de julio de 2010
Que es el pagerank y como aumentarlo
Veremos 4 factores importantes sobre el PageRank, que es, como funciona, para que me sirve y como aumentarlo.
PageRank (tambien conocido como PR) es una marca registrada y patentada por Google el 9 de enero de 1999 que ampara una familia de algoritmos utilizados para asignar de forma numerica la relevancia de las paginas web indexadas por un motor de busqueda. Sus propiedades son muy discutidas por los expertos en optimizacion de motores de busqueda.
El sistema PageRank es utilizado por el popular motor de busqueda Google para ayudarle a determinar la importancia o relevancia de una pagina. Fue desarrollado por los fundadores de Google, Larry Page y Sergey Brin, en la Universidad de Stanford.
PageRank confia en la naturaleza democratica de la web utilizando su vasta estructura de enlaces como un indicador del valor de una pagina en concreto. Google interpreta un enlace de una pagina X a una pagina XX como un voto de la pagina X, para la pagina XX. Pero Google mira mas alla del volumen de votos, o enlaces que una pagina recibe, tambien analiza la pagina que emite el voto. Los votos emitidos por las paginas consideradas "importantes", es decir con un PageRank elevado, valen mas, y ayudan a hacer a otras paginas "importantes". Por lo tanto, el PageRank de una pagina refleja la importancia de la misma en Internet.
¿Como funciona el PageRank?
El valor del PageRank es un valor comprendido entre 0 y 10, pero en realidad el PageRank es un valor numerico mucho mas alto, calculado en funcion de los enlaces que reciben nuestras paginas. El valor real suele ser del orden de miles de unidades, sin embargo, Google toma su valor logaritmico para hacerlo visible a los usuarios. La base de este logaritmo es desconocida.
Por ejemplo, para una base 7, tendriamos los siguientes valores:
Valor PR ------------PR Real
0 ---------------------0 - 3
1 ---------------------3 - 19
2 ---------------------19 - 130
3 ---------------------130 - 907
4 ---------------------907 - 6351
5 ---------------------6351 - 44458
6 ---------------------44458 - 311209
7 ---------------------311209 - 2178466
8 ---------------------2178466 - 15249262
9 ---------------------15249262 - 106765607
10 ------------------- + 106765607
Si una pagina tiene un PageRank real, por ejemplo, de 500000, ¿Que valor le trasmitiria a otra a la cual enlaza?
La respuesta a esta pregunta se contesta en el ya famoso texto de Sergey Brin y Larry Page (fundadores de Google), llamado The Anatomy of a Large-Scale Hypertextual Web Search Engine.
En el, planteaban la siguiente formula para calcular el PageRank de una pagina web llamada "A":
PR(A) = (1-d) + d * [ PR(T1)/C(T1) + ... + PR(Tn)/C(Tn) ]
Donde:
- d es el factor de atenuacion. Un valor podraa ser 0,85
- Ti es cada pagina que enlaza a A.
- i toma los valores 1, 2, ... hasta N.
- N es el numero de paginas que enlazan a A.
- PR(Ti) es el PageRank de cada una de las paginas que enlazan a A.
- C(Ti) es el nemero de enlaces que salen desde cada pagina Ti.
Por lo tanto, nuestra pagina de 500000 de PageRank transmitira a otra en caso de tener un unico enlace, un valor de 0,85*500000 = 425000. Generalmente las paginas poseen mas de un enlace dentro de ellas, asi que este valor habria que dividirlo entre el numero de enlaces.
Como se puede comprobar, el valor del PageRank de cada pagina no es constante en el tiempo, ya que depende de los enlaces que vayamos recibiendo y a su vez del PageRank de las paginas que nos enlazan.
Una vez al mes aproximadamente, Google recalcula el valor de este PageRank en lo que viene a llamar la Google Dance.
¿Para que me sirve el PageRank?
Te ayuda al posicionamiento integral de tu Web, es decir, te hace subir en posiciones para una busqueda determinada, pero no siempre es relevante en cuanto al numero de visitas que Google enviara a tu Web.
Hay muchos factores mas a tener en cuenta para subir el numero de visitas, y el PageRank no siempre es el mas importante. Lo cierto es que los buscadores (en concreto Google y alguno mas) utilizan una serie de factores para medir tu "popularidad" en la red, segun estos valores, tu pagina estara mas o menos beneficiada en Internet y recibira un mayor numero de visitas.
Cada buscador mide sus caracteristicas de una forma diferente a los demas, aunque todos se suelen asemejar mucho.
¿Como aumento mi PageRank?
1. Crea articulos con frecuencia. La frecuencia de posteo suele ser un valor MUY importante cuando se trata de posicionamiento. Contra mas articulos des de alta mas rapido comenzaras a indexar paginas y mas gente llegara a tu web.
Este mtodo podria verse de otra manera, si pones mucho contenido, aumenta el numero de probabilidades de que alguien encuentre algo que tu has escrito.
2. Intenta que te enlacen otros sitios. Los enlaces entrantes son importantes ya que los buscadores consideran que una web que tenga un numero elevado de enlaces entrantes es "interesante" para los demas. Es importante matizar que los enlaces, si no son reciprocos (que tan solo te enlacen a ti en vez de uno al otro) cuentan bastante mas.
3. Optimiza los titulos de tu web. Los titulos son una parte esencial para el posicionamiento, un titulo llamativo hara que el usuario haga mas clicks sobre el cuando lo ve en el listado. Un titulo insulso y sin sentido, tendra el efecto contrario.
4. Hazte a conocer. Participa en sitios sociales, sobretodo en los que hayan gran cantidad de Webmasters, de esta forma el resto de blogers y propietarios de portales de renombre te conoceran y puede que les resultes interesante. Esto puede acabar en algun que otro enlace entrante.
Hay muchas mas tecnicas para aumentar tus visitas, pero estas son las principales.
8 de julio de 2010
Herramientas SEO
Les voy a platicar sobre I need hits en ella encontraran tres herramientas SEO indispensables.
1. Free Search Engine Submission es una herramienta que te permite enviar tu URL a 20 motores de busqueda y directorios SEO diferentes, entre los que se cuentan: Jayde, Exactseek, Burf, Search-O-Rama, Cipinet, InfoTiger, G7K, Marketing, TowerSearch, SearchAve, Aesop, FreeEmail123, Amfibi, WebSquash, Mixcat, Abacho, Igwanna, SearchEngine, Find y Beamed.
2. Create Your Own Meta Data una herramienta util para crear las famosas Metatags, aquellas palabras o etiquetas que buscan los robots al momento de escanear una pagina web o blog, las cuales si son correctamente diseñadas ayudan al posicionamento. Basta con ingresar la URL, titulo, descripcion, palabras clave y el dar clic en create para que el sistema te entregue el HTML que deberas pegar en la cabecera de tu sitio.
3. Free Keyword Density Analyzer, te permite verificar la densidad y nivel de palabras clave que se emplean en una web o blog, este punto es de suma importancia para el correcto posicionamiento ya que los motores cuando rastrean buscan palabras relevantes.
Para emplearlo basta con ingresar la URL del sitio y un clic en Analize, lo demas lo hace el software, mostrando la lista de las principales palabras clave y la cantidad de veces que aparece en el contenido y la densidad.
Myebook: publica tus libros digitales
Myebook te permite publicar de manera gratuita tu libro en formato digital en solo cuatro sencillos pasos.
Antes que todo debemos de crear una cuenta, exigen algunos datos personales como correo valido, un nombre de usuario para tu URL privada, clave, etc. Lo siguiente es acceder a el panel de control.
Para empezar a publicar das click en Myebooks o Published, luego click en Create Myebook y tendras dos opciones para crear tu libro: PDF o Scratch (desde cero).
Los libros se pueden publicar de forma publica o privada.
El primer paso es asignar los detalles generales del libro: nombre, descripcion, categoria, idioma, opciones de privacidad, habilitar o no comentarios y suscripciones via feed.
El segundo paso es subir el archivo que contiene tu obra en formato PDF y luego automaticamente el documento pasa al tercer paso que consiste en convertir el PDF al formato de libro (este proceso demora unos minutos dependiendo de tu conexion a Internet).
Una vez terminada la carga, tu ebook estara listo, y lo siguiente consiste en añadir video, sonido y mas, para ello dispones del Constructor Myebook.
Como cambiar el Favicon
<link href='URL DE TU FAVICON'
rel='shortcut icon' type='image/x-icon'/>
<link href='URL DE
TU FAVICON' rel='icon' type='image/x-icon'/>
Solo donde dice url de tu favicon, ponen la url donde lo tienen y listo.
Una ves en opciones generales del lado derecho van a encontrar lo suiguiente:
7 de julio de 2010
6 de julio de 2010
Manual del principiante Wordpress
Manual del principiante Blogger