Es muy regular ver en sitios web las famosas nubes de etiquetas, pero ¿como ponerlas?
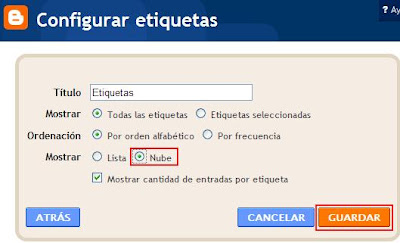
En blogger es muy facil solo debemos de ir a Diseño/Elementos de la pagina y añadir un gadget. Despues seleccionaremos etiquetas.
Pero si lo que queremos es algo un poco mas personalizado como este:
debemos hacer lo siguiente:
Nos dirigimos a Diseño/Edicion HTML y buscamos ]]></b:skin> y justo antes pegamos lo siguiente:
/* Estilos de la nube de etiquetas
----------------------------------------------- */
#labelCloud {text-align:center;font-family:arial,sans-serif;}
#labelCloud .label-cloud li{display:inline;background-image:none
!important;padding:0 5px;margin:0;vertical-align:baseline
!important;border:0 !important;}
#labelCloud ul{list-style-type:none;margin:0 auto;padding:0;}
#labelCloud a img{border:0;display:inline;margin:0 0 0
3px;padding:0}
#labelCloud a{text-decoration:none}
#labelCloud a:hover{text-decoration:underline}
#labelCloud li a{}
#labelCloud .label-cloud {}
#labelCloud .label-count
{padding-left:0.2em;font-size:9px;color:#000}
#labelCloud .label-cloud li:before{content:"" !important}
Ahora buscaremos </head> y justo antes pegaremos este script:
<script type='text/javascript'>
// Variables de usuario de la nube de etiquetas
var lcBlogURL = 'URL DE TU BLOG';
var maxFontSize = 20;
var maxColor = [0,0,255];
var minFontSize = 10;
var minColor = [0,0,0];
var lcShowCount = false;
</script>
Deben de cambiar URL DE TU BLOG por la url de su blog. Tambien pueden cambiar el tamaño de la letra y los colores (los marcados en verde).
A continuacion buscaremos <b:widget id='Label1' locked='false' title='Etiquetas' type='Label'/> debo decirles que si ustedes ya tenian añadidas etiquetas y pusieron un nombre diferente a Etiquetas dira el nombre que le pusieron, si no tenian etiquetas anteriormente deben de añadirlas como les dije al principio para poder encontrarlo.
Cuando lo encontremos vamos a sustituirlo por esto:
<b:widget id='Label1' locked='false' title='Etiquetas' type='Label'>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<div id='labelCloud'/>
<script type='text/javascript'>
// No cambiar nada -----------------
function s(a,b,i,x){
if(a>b){
var m=(a-b)/Math.log(x),v=a-Math.floor(Math.log(i)*m)
}
else{
var m=(b-a)/Math.log(x),v=Math.floor(Math.log(i)*m+a)
}
return v
}
var ta=0
var c=[];
var labelCount = new Array();
var ts = new Object;
<b:loop values='data:labels' var='label'>
var theName = "<data:label.name/>";
ts[theName] = <data:label.count/>;
</b:loop>
for (t in ts){
if (!labelCount[ts[t]]){
labelCount[ts[t]] = new Array(ts[t])
}
}
tz = labelCount.length-1;
lc2 = document.getElementById('labelCloud');
ul = document.createElement('ul');
ul.className = 'label-cloud';
for(var t in ts){
for (var i=0;3 > i;i++) {
c[i]=s(minColor[i],maxColor[i],ts[t]-ta,tz)
}
var fs = s(minFontSize,maxFontSize,ts[t]-ta,tz);
li = document.createElement('li');
li.style.fontSize = fs+'px';
li.style.lineHeight = '1';
a = document.createElement('a');
a.title = ts[t]+' Posts in '+t;
a.style.color = 'rgb('+c[0]+','+c[1]+','+c[2]+')';
a.href = lcBlogURL+'/search/label/'+encodeURIComponent(t);
if (lcShowCount){
span = document.createElement('span');
span.innerHTML = '('+ts[t]+') ';
span.className = 'label-count';
a.appendChild(document.createTextNode(t));
li.appendChild(a);
li.appendChild(span);
}
else {
a.appendChild(document.createTextNode(t));
li.appendChild(a);
}
ul.appendChild(li);
abnk = document.createTextNode(' ');
ul.appendChild(abnk);
}
lc2.appendChild(ul);
</script>
<noscript>
<ul>
<b:loop values='data:labels' var='label'>
<li>
<b:if cond='data:blog.url == data:label.url'>
<data:label.name/>
<b:else/>
<a expr:href='data:label.url'><data:label.name/></a>
</b:if>
(<data:label.count/>)
</li>
</b:loop>
</ul>
</noscript>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
Para finalizar guardamos la plantilla y ya tendran su nube de etiquetas personalizada.
NOTA: Cuando realizes algun cambio en tu plantilla recuerda guardar una copia de seguridad, visualizar en vista previa o usar un blog de pruebas en caso de cualquier error.













0 comentarios:
Publicar un comentario
Nena Says! toma en cuenta todos sus comentarios y sugerencias.
"Si necesitas ayuda no dudes en dejar tus comentarios".
• No se aceptan comentarios tipo SPAM.
• Si no tienes tu perfil activado o eres un usuario anonimo, deja un enlace de tu sitio utilizando la opcion Nombre/URL.
• Si tienes un perfil en LiveJournal, Wordpress, TypePad o AIM puedes acceder seleccionando la opcion OpenID.
• Seran borrados aquellos comentarios que no cumplan con los terminos y condiciones de este sitio.
Muchas gracias!